首页 - 注意事项 - 注意事项注意事项
当前编辑框为后台升级功能,与老版本相比内容更丰富,形式也更多样化。下面,小编为大家介绍下本编辑框常使用的功能。

一、正文内容编辑
1、文章输入形式:
① 代码模式:点击“
代码模式:点击“ ”按钮,进入代码编辑模式粘贴复制内容,粘贴后再次点击“
”按钮,进入代码编辑模式粘贴复制内容,粘贴后再次点击“ ”进入正常的编辑模式对内容进行样式编辑。
”进入正常的编辑模式对内容进行样式编辑。
② 纯文本模式:点击“
纯文本模式:点击“ ”粘贴复制的内容只保留文本;
”粘贴复制的内容只保留文本;
2、文本样式编辑
①文字样式;
这7个功能在word里也是常用的工具,想必小伙伴们都不陌生,分别是“加粗”、“斜体”、“下划线”、“字符边框”、“删除线”、“文字上标功能”、“下标功能”
②颜色设置:
Ⅰ 字体颜色: 当前为默认颜色,
当前为默认颜色, 此为选择的样板颜色;
此为选择的样板颜色;
Ⅱ 字体背景色: 当前为默认颜色,
当前为默认颜色, 此为选择的样板颜色;
此为选择的样板颜色;
【使用方法】点击“▼”选择样色样板,选中要表中重点的文字或者段落,点击 或者
或者 ;
;
③文本样式设置:
 选择“自定义标题”和“段落”可直接使用设置好的样式;
选择“自定义标题”和“段落”可直接使用设置好的样式;
若对固定样式不满足,可通过 字体和
字体和 字体大小自行编辑文本内容;
字体大小自行编辑文本内容;
④段落间距:
Ⅰ 段前/段后距:
Ⅱ 段落行间距:
【使用方法】选中要编辑的段落,点击段前距/段后距/行间距的“▼”选择数值;
⑤首行缩进:
⑥对齐方式:
分别为“左对齐”、“右对齐”、“居中对齐”、“两端对齐”。默认样式为“左对齐”,小伙伴们应根据网站前台页面的需要选择合适的对齐方式,这样网站才更为美观哦!
二、图片
1、 单图上传:点击“
单图上传:点击“ ”选择要使用的图片;
”选择要使用的图片;
2、 多图上传:
多图上传:
Ⅰ 本地上传:点击“ ”选择要使用的图片;
”选择要使用的图片;
Ⅱ 在线上传:点击“ ”-->选择“在线管理”-->选中之前使用过的图片-->确认
”-->选择“在线管理”-->选中之前使用过的图片-->确认
Ⅲ 插入图片:点击“ ”-->选择“插入图片”-->粘贴图片地址-->设置图片大小/边框/边距-->确定
”-->选择“插入图片”-->粘贴图片地址-->设置图片大小/边框/边距-->确定
*注:图片大小的设置是按照等比缩放的形式来处理图片,因而只要设置长或宽其中一个参数即可;若不想设置图片的大小、边框、边距也可不设置。
3、图文排版:分别为“默认”、“左浮动”、“右浮动”、“居中”。
三、文件
1、 视频:
视频:
Ⅰ 本地上传(HTML5播放器):只支持“*mp4”格式的文件!以下为MP4格式支持的编码文件↓
① Ogg = 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件
② MPEG4 = 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件
③ WebM = 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件
Ⅱ 插入视频:下面以YOUKU网站视频举例 ↓
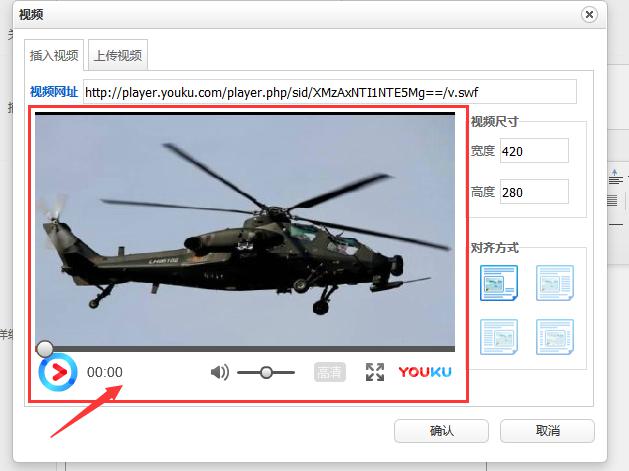
打开youku.com网站-->找到要放置的视频-->找到“分享给朋友”(见图3-1)-->点击“V”-->复制“Flash地址”(见图3-2)-->粘贴到“视频网址”-->检查视频是否正常显示(见图3-3)-->最后点击确定

(见图3-1)

(见图3-2)

(见图3-3)
2、 附件:点击按钮后选择“本地上传”或“在线附件”,选中内容后点“确认按钮”
附件:点击按钮后选择“本地上传”或“在线附件”,选中内容后点“确认按钮”
3、 超链接:
超链接:
Ⅰ 选择要添加链接的文字或图片-->点击“  超链接”按钮-->填写链接地址-->点击“确认”按钮
超链接”按钮-->填写链接地址-->点击“确认”按钮
Ⅱ 点击“ 超链接”按钮-->填写链接地址-->填写链接内容->点击“确认”按钮=>文字链接
超链接”按钮-->填写链接地址-->填写链接内容->点击“确认”按钮=>文字链接
四、地图
1、 百度地图:
百度地图:
Ⅰ 静态地图:点击按钮-->输入“城市”和“地址”进行搜索-->通过缩放选择地图可视比例-->拖动标点 位置--点击“确认”
位置--点击“确认”
Ⅱ 动态地图:若要插入动态地图,在“确认”前记得勾选要右上角的“插入动态地图”的选项 ;
;
2、 google地图:
google地图:
点击按钮-->输入“地址”进行搜索-->选择“地图”或者“卫星图像”-->通过缩放选择地图可视比例-->拖动标点 位置--点击“确认”
位置--点击“确认”